Design Challenge
Spotter is an online marketplace of design internships in the best firms around the world.
Role
UX & UI Design, Branding, Visual Identity
Year
September, 2017
The Challenge
Spotter is a human resources / Design start up, developing an online marketplace that will help fashion, graphic and industrial design students find an internship in the most desirable design firms around the world.
Our aim is to collect the most talented design students around the world, in order to create a high quality, attractive community, for designers and employees combined.
The Audience
We have two main audiences:
The design students looking for internship (about to graduate or fresh graduates) and the potential employers looking for interns (design firms, agencies, companies).
Spotter will be the connecting factor.
The Solution
Creating Spotter’s marketplace platform where the students and fresh graduates will be able to showcase their work, get in touch with other colleagues as well with potential employers.
In order to maintain the high quality level of interns, users will be getting access to the platform by invite only. Every student is able to open a portfolio account - without the ability to contact others or uploading work, until they are invited.
The Brand
Logo
Three elements inspired by the letter S - combining into a diamond shape. Each one of the elements represents different design field - Graphic Design, Fashion & Industrial Design.
Type
The fonts were chosen with the thought of high-end design. The goal was to create an exclusive, elegant look, with fonts combination that associate to design history, and relate to each one of the design fields.
The Style
Warm gray palette, inspired by the aesthetics of design websites dedicated to designers, such as - Behance, Muzli, Dribbble and more.
Alongside colorful design elements, created digitally from a collage of different textures, taken from each design field. All in shades of black, white, pink and green, to create uniformity.
UI Design
Main Screen
CTA
Spotter’s main screen on guest mode display firstly the main call to action- for the students & the employers.
Main Gallery
Gallery of students and employers, presenting top designers with indication of followers number & top design firms that offer open positions.
Filtering bar with search field, which display the results of the gallery accordingly.
Blog
Highlights from Spotter’s blog, featuring the latest design related posts.
The full screen
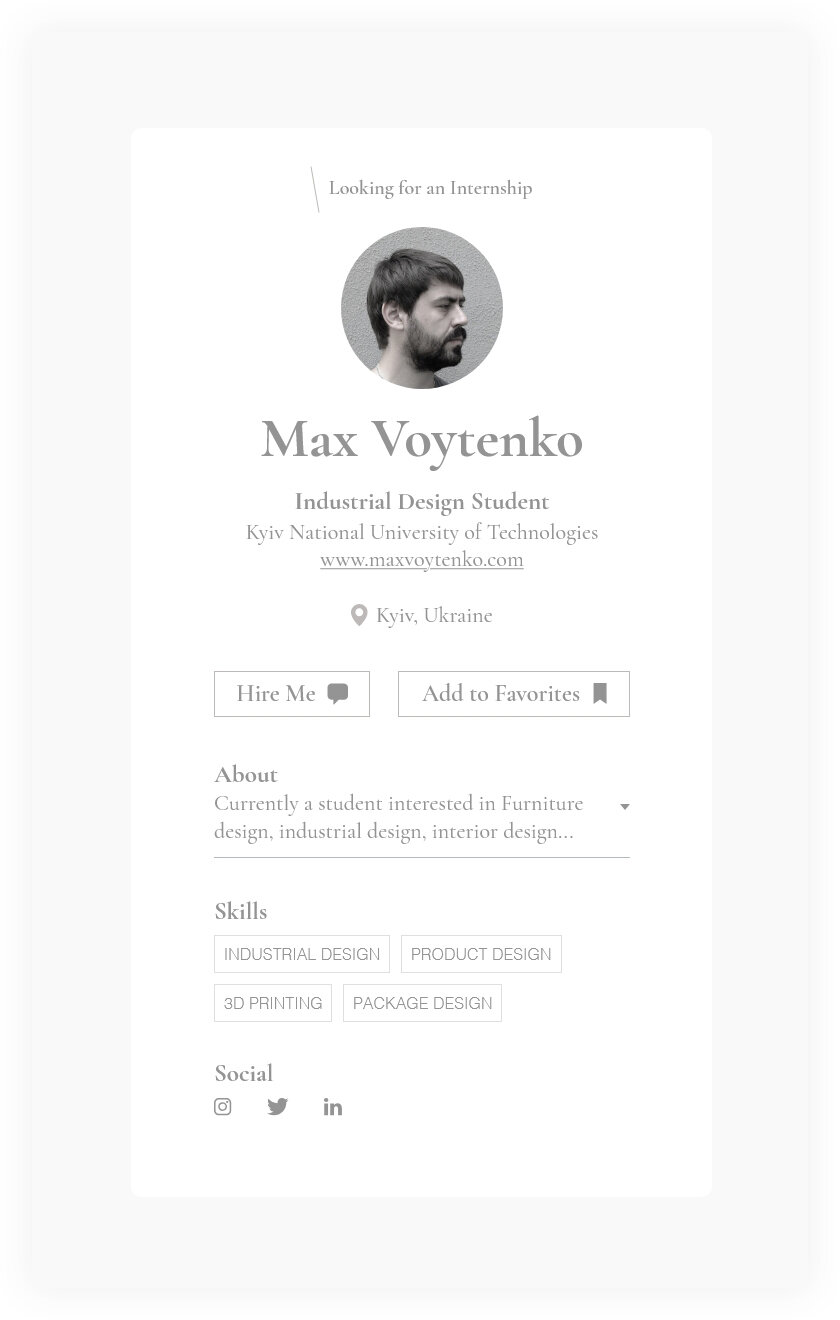
User's Showcase Screen
Profile
Key information about the user (whether it’s a designer or an employer- the layout remains the same).
Showcase Gallery
Overview of the student finest projects. In an employer showcase screen, we will see here the opening positions.
The Full Screen
Reflection
Measure Success
Here are the main metrics I’d measure in order to understand if Spotter was successful:
The most important is the amount of connections between interns and companies created via the platform.
NPS (the rate of Spotter’s users loyalty to the company).
Retention over time.
Final Thoughts
Since this project was created as home assignment in a very tight schedule, I couldn’t address all the product aspects.
I would definitely love to conduct further research, explore more about the target audience’s pain points and needs- in order to create a better experience.